Di artikel sebelumnya saya telah membahas Cara membuat projek baru pada pembuatan aplikasi di Sketchware dan jujur saja disana terlalu bertele-tele maka untuk kali ini saya akan langsung saja ke inti pembahasannya.
Membuat Layout Polos
Sebelum kita mulai pastikan kamu udah membuat projek baru atau buat yang ngikutin tutorial Sebelumnya bisa melanjutkan projek yang sebelumnya telah kamu buat.
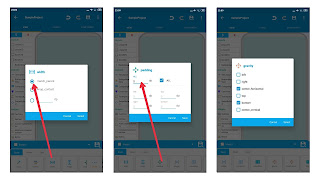
Jika sudah langsung saja hilangkan Toolbar dan element lainnya sehingga halaman menjadi polos dengan cara klik titik tiga dipojok kanan layar lalu pilih View (Manage multiple screens) kemudian klik pada bagian main.xml maka akan muncul pop up seperti gambar nomor 1.
Jika sudah langsung saja hilangkan Toolbar dan element lainnya sehingga halaman menjadi polos dengan cara klik titik tiga dipojok kanan layar lalu pilih View (Manage multiple screens) kemudian klik pada bagian main.xml maka akan muncul pop up seperti gambar nomor 1.
Selanjutnya hilangkan centang pada StatusBar dan Toolbar lalu pilih Hidden pada Keyboard Settings hingga hasilnya akan seperti pada gambar nomor 2, jika sudah silahkan klik save.
Masih di halaman tersebut silahkan kamu klik icon (+) di pojok kanan bawah maka akan muncul lagi pop up seperti sebelumnya atau seperti pada gambar nomor 1 di atas silahkan kamu kasih nama halaman1 atau apa saja terserah, jika sudah silahkan klik Add dan sekarang kamu sudah punya dua activity di halaman tersebut yaitu main.xml dan halaman1.xml ?
Masih di halaman tersebut silahkan kamu klik icon (+) di pojok kanan bawah maka akan muncul lagi pop up seperti sebelumnya atau seperti pada gambar nomor 1 di atas silahkan kamu kasih nama halaman1 atau apa saja terserah, jika sudah silahkan klik Add dan sekarang kamu sudah punya dua activity di halaman tersebut yaitu main.xml dan halaman1.xml ?
Membuat Tampilan Splash Screen
Setelah itu klik saja kembali ke halaman awal dan pastikan pada halaman awal menampilkan halaman main.xml yang sudah polos tanpa Toolbar, kemudian kamu masukan element Linear(V) pada layar yang masih kosong tersebut lalu ubah width atau lebarnya menjadi match_parent lalu ubah juga padding menjadi 0 (nol) dan grafity pilih center_horizontal dan bottom seperti gambar berikut.
Jika sudah silahkan tambahkan Background Color lalu gunakan warna sesuai keinginan kamu, selanjutnya kamu tambahkan element TextView
(opsional) dan kamu bisa menuliskan apapun pada teks tersebut jangan lupa sesuaikan juga warnanya biar matching dengan background.
Kemudian tambahkan juga element ProgressBar diatas TextView lalu ubah ProgressbarStyle nya dari circle menjadi horizontal ubah juga padding-nya jadi 0 (nol) dan untuk lebar sesuai selera namun disini saya mengubahnya jadi 120 dp agar sesuai dengan teks yang saya buat lalu lalu klik indeterminate kemudian ubah dari false menjadi true.
Selanjutnya tambahkan Imageview di atas ProgressBar kemudian ubah lebarnya menjadi match_parent dan tingginya set ke 700 dp lalu ubah scaleX dan scaleY menjadi 0.3 selanjutnya di bagian image akan kita tambahkan icon atau logo aplikasi kita.
Nah buat yang belum tau caranya silahkan klik titik tiga di pojok kanan atas kemudian pilih Image atau Gambar lalu klik ikon (+) dipojok kanan bawah kemudian klik add image (icon kamera) lalu pilih gambar yang akan di tambahkan kemudian save. ?
Kemudian tambahkan juga element ProgressBar diatas TextView lalu ubah ProgressbarStyle nya dari circle menjadi horizontal ubah juga padding-nya jadi 0 (nol) dan untuk lebar sesuai selera namun disini saya mengubahnya jadi 120 dp agar sesuai dengan teks yang saya buat lalu lalu klik indeterminate kemudian ubah dari false menjadi true.
Selanjutnya tambahkan Imageview di atas ProgressBar kemudian ubah lebarnya menjadi match_parent dan tingginya set ke 700 dp lalu ubah scaleX dan scaleY menjadi 0.3 selanjutnya di bagian image akan kita tambahkan icon atau logo aplikasi kita.
Nah buat yang belum tau caranya silahkan klik titik tiga di pojok kanan atas kemudian pilih Image atau Gambar lalu klik ikon (+) dipojok kanan bawah kemudian klik add image (icon kamera) lalu pilih gambar yang akan di tambahkan kemudian save. ?
Setelah memiliki gambar sekarang kita gunakan gambar tersebut dengan mengklik kembali elemet ImageView yang tadi kemudian klik pada opsi image atau gambar lalu pilih gambar / logo yang sudah kita tambahkan tadi maka hasilnya akan seperti nomor 3 pada gambar dibawah.
Menambahkan Event
Setelah tampilan splash screen sudah jadi sekarang kita akan menambahkan event agar bisa berpindah ke halaman utama aplikasi yaitu halaman1 yang telah kita buat di awal tadi tapi sebelum itu buatlah komponen terlebih dahulu dengan meng-klik tab komponen di sebelah kanan tab Event.
Kemudian klik icon (+) lalu pilih intent kemudian kasih nama intent (opsional) klik tambah lagi dan pilih timer kasih nama timer (opsional), jika sudah sekarang pindah ke tab Event kemudian klik onCreate lalu klik icon puzzle selanjutnya silahkan susun puzzle hingga seperti gambar berikut.
Kemudian klik icon (+) lalu pilih intent kemudian kasih nama intent (opsional) klik tambah lagi dan pilih timer kasih nama timer (opsional), jika sudah sekarang pindah ke tab Event kemudian klik onCreate lalu klik icon puzzle selanjutnya silahkan susun puzzle hingga seperti gambar berikut.
Jangan lupa untuk mengisi balok puzzle tersebut dengan komponen yang sudah dibuat tadi seperti timer dan inten diisi dengan komponennya masing-masing dan untuk waktunya disana saya menggunakan 5000 ms atau sama dengan 5 detik bisa kamu ubah sesuai selera sementara untuk setScreen pilih class:Halaman1Activity yaitu halaman utama yang telah kita buat di awal. ?
Setelah itu coba klik Run atau jalankan aplikasi tersebut. jika ada notifikasi error silahkan baca kembali artikelnya secara seksama siapa tau ada detail yang terlewat.
SAMPEL APLIKASI
Untuk Layout kedua atau halaman1 akan kita buat menjadi web view di artikel berkunya, Jika ada yang kurang dimengerti jangan sungkan untuk menanyakannya dikolom komentar atau bisa ikutin tutorial nya secara visual lewat video dibawah, sekian tutorial kali ini sampai jumpa lagi di tutorial berikutnya.
Untuk Layout kedua atau halaman1 akan kita buat menjadi web view di artikel berkunya, Jika ada yang kurang dimengerti jangan sungkan untuk menanyakannya dikolom komentar atau bisa ikutin tutorial nya secara visual lewat video dibawah, sekian tutorial kali ini sampai jumpa lagi di tutorial berikutnya.





Comments
Post a Comment