Blogging - buat kamu yang masih ngeblog kali aja mau coba bikin blog kamu jadi aplikasi apalagi kalau blog kamu itu kontennya tentang berita atau cerita pasti lebih keren jika dibuat dalam bentuk aplikasi. Memang sih untuk membuat blog menjadi aplikasi Native itu gak gampang karena sedikitnya kita harus faham dengan sebuah program coding yang menurut saya sangat bikin pusing, mungkin karena faktor usia juga kali ya...
Tapi untuk sekedar membuat aplikasi Web View kamu tidak perlu menjadi seorang programmer karena kamu hanya membutuhkan ponsel Android kamu untuk membuat blog kamu menjadi sebuah aplikasi dengan mudah menggunakan aplikasi bernama Sketchware.
Apa itu Sketchware dan dimana kamu bisa mendownload aplikasi tersebut !? coba cek artikel saya yang ini Sketchware , disana sudah ada 2 tutorial yang saya buat yaitu membuat projek baru dan membuat splash screen (tampilan awal aplikasi). Dan pada part ke tiga ini saya akan membahas cara membuat WebView di aplikasi Sketchware, nah... buat kamu yang udah ngikutin tutorial part 01 dan 02, kamu bisa aplikasikan artikel ini ke konten-konten Sketchware sebelumnya.
Membuat WabView
Langsung saja buka Sketchware kemudian buat Projek Baru lalu kasih nama aplikasi kamu ? .
Selanjutnya klik titik tiga dipojok kanan atas layar kemudian pilih view, karena ini projek baru silahkan klik pada main.xml ( buat kamu yang lanjutin tutorial sebelumnya silahkan klik pada halaman1.xml ) lalu hilangkan centang pada Toolbar atau jika ingin full layar hilangkan juga centang pada bagian StatusBar.
Tambahkan Element
Jika sudah silahkan kembali dan sekarang pada halaman tersebut 1silahkan masukan Linear (V) 2kemudian ubah lebarnya menjadi match_parent dan ubah juga padding nya jadi 0 (nol), 3selanjutnya masukan WebView kedalamnya.
Tambahkan Event
Setelah itu 1pindah ke tab EVENT kemudian 2klik pada bagian onCreate lalu 3klik pada icon puzzle di pojok kanan bawah selanjutnya 4klik pada bagian View kemudian geser kebawah 5cari widget block dengan tulisan WebView: loadUrl silahkan 6masukkan url yang ingin di tambahkan.
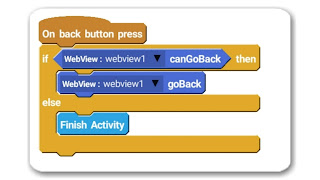
Jika sudah silahkan klik kembali dan masih di halaman EVENT sekarang kamu klik icon (+) kemudian kasih centang pada Activity:onBackPressed ? lalu klik add. Setelah itu klik pada onBackPressed dan sekarang kita masukan blok seperti gambar berikut.
Sampai tahap ini WebView sudah bisa digunakan silahkan klik kembali ke halaman utama lalu klik RUN yang ada dipojok kanan bawah untuk mencoba aplikasi blog kamu.





Comments
Post a Comment