Hai teman-teman semua, pada kesempatan kali ini saya ingin membagikan sebuah tutorial yang mungkin saja akan berguna buat kalian yang sedang mengerjakan sebuah projek aplikasi melalui Sketchware.
Seperti yang kalian lihat pada thumbnail di atas, tutorial kita kali ini ialah cara membuat gambar slider sederhana tapi memiliki tampilan yang cukup menarik, gambar slider seperti ini banyak kita temui pada aplikasi-aplikasi yang sering kita gunakan, Mereka (pengembang aplikasi) menggunakan slider gambar seperti ini sebagai banner untuk menampilkan fitur baru yang mereka tawarkan ataupun menampilkan fitur unggulan dari perusahaan mereka.
Jadi buat kamu yang sedang mengerjakan projek aplikasi dengan mengusung tema penjualan (toko) kamu bisa gunakan slider Banner ini untuk berbagai keperluan di aplikasi toko kamu. jadi langsung saja kita ke pembahasannya.
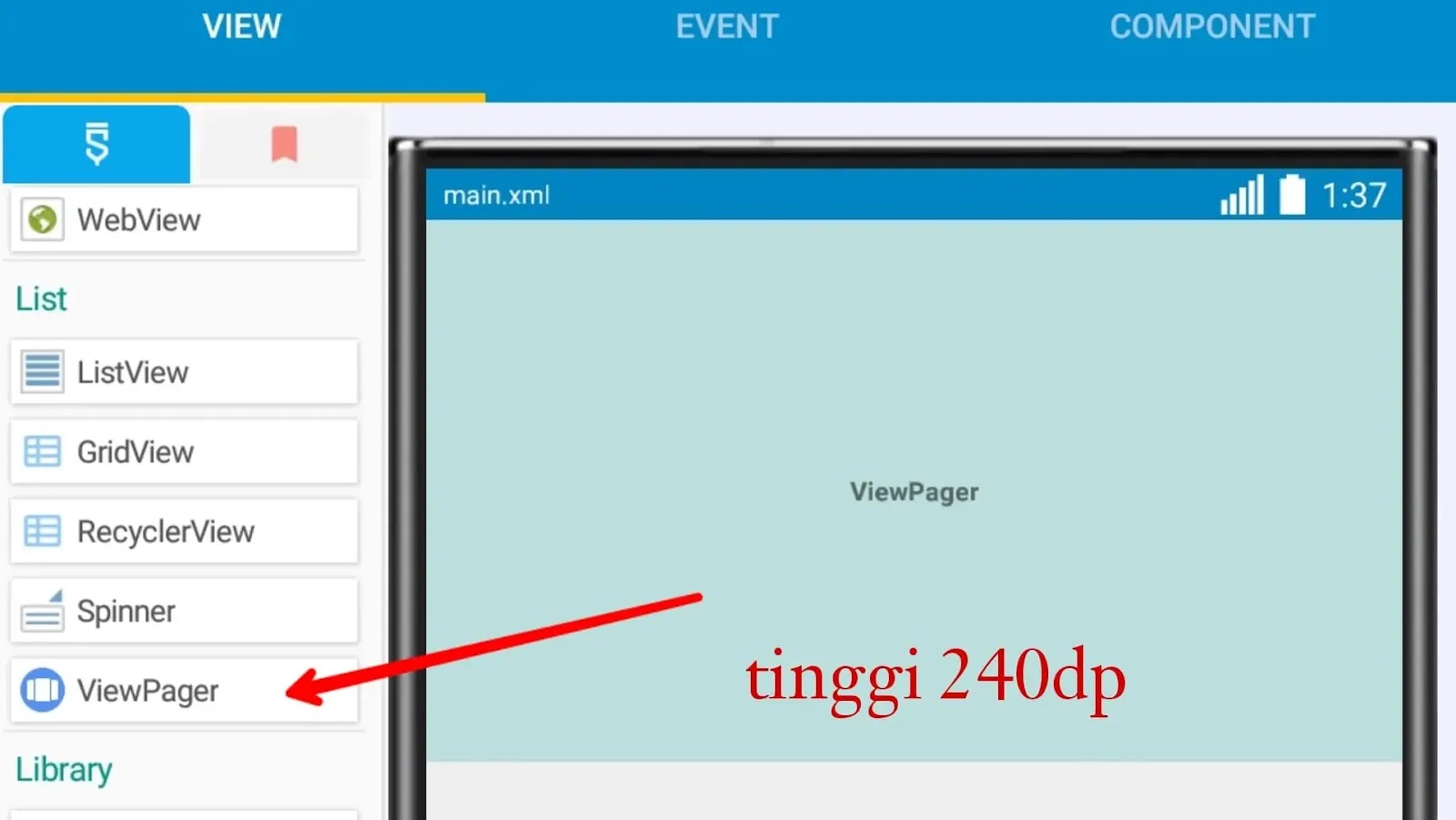
ViewPager
Disini saya menjelaskan tutorial ini dengan asumsi kita sedang membuat projek baru, tapi Untuk kamu yang ingin langsung menambahkan fitu ini ke aplikasi kamu caranya sama saja kamu tinggal mengatur letak dari viewpager yang akan kita gunakan.
Ok langsung pada halaman yang akan kita pasang slider banner, tambahkan ViewPager dan atur tingginya ke 400dp atau sesuaikan dengan tinggi gambar yang akan kita gunakan, dan ubah padding ViewPager menjadi 0. satu lagi yaitu (id) untuk sementara ubah id nya menjadi (banner).
Custom View
Selesai dari halaman xml sekarang kita buat satu buah custom view, sebenarnya kita bebas membuat nama custom viewnya tapi untuk sekarang buatlah custom view dengan nama xbanner_item agar kamu tidak perlu repot-repot mengubah kodenya nanti.
Kemudian tambahkan satu buah linear dan tambahkan lagi satu buah cardview didalamnya (di custom view), selanjutnya masukan juga satu buah imageview kedalam cardview barusan. ubah id dari imageview menjadi (tx) Atur semua padding (linear,cardview,imageview) menjadi nol (0) selain itu ubah lebar dan tingginya menjadi match_paren terus ubah tipe skalanya menjadi fit_xy sehingga tampilannya akan seperti gambar berikut.
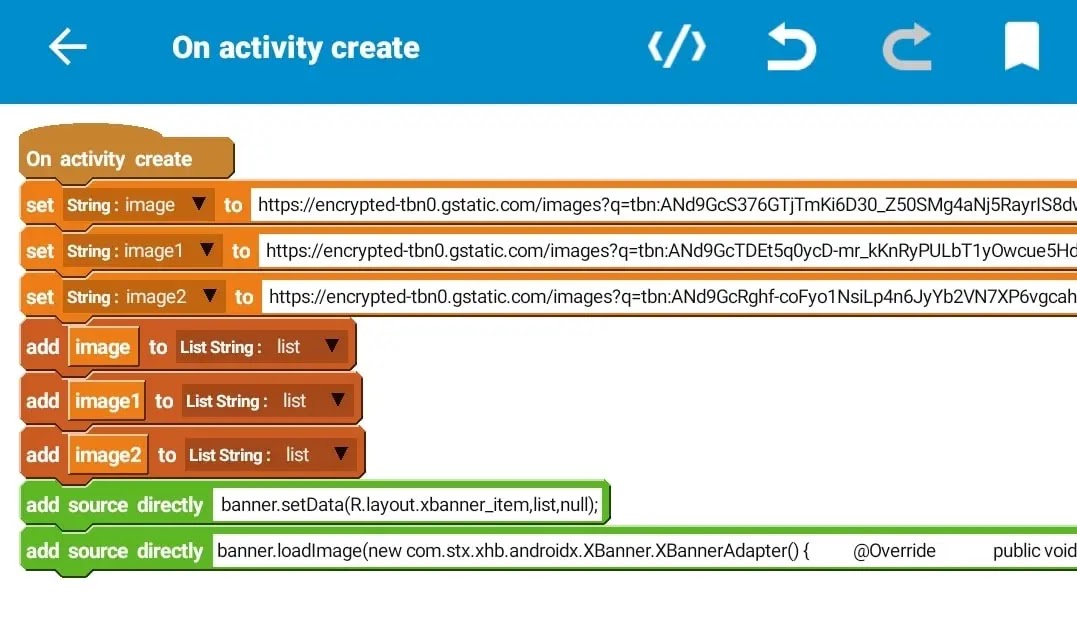
Jika sudah sekarang kita buat programnya, untuk itu kita kembali lagi ke aktivity utama kita yang terdapat viewpager yang telah Kita buat tadi. Kemudian alihkan pada tab event dan masuk pada opsi onActivityCreate, Pada halaman ini buatlah 3 buah string dengan nama image1, image2 dan image3 karena pada tutorial kita ini hanya membutuhkan 3 gambar saja selebihnya bisa kamu atur sendiri nanti.
Kemudian jangan lupa juga untuk menyiapkan 3buah url gambar yang akan ditampilkan, jika kamu sudah menyiapkannya tahap selanjutnya buatlah ListString dengan nama list untuk membuat list dari gambar-gambar yang akan kita gunakan.
Selanjutnya tambahkan block ASD (add Source Directly) untuk menampung kode utamanya.
Script (Code)
CODE 1CODE 2
Selebihnya urutan tampilannya akan seperti gambar berikut.
Library
Pada tahap ini kita masih belum selesai karena kina masih harus menambahkan library kedalam aplikasi kita, nah untuk itu sebagai tahap akhir kita perlu mengunduh terlebih dahulu library dan memasangnya di projek yang kita buat. Kamu bisa unduh library tersebut pada link berikut.
XBanner_V_androidx_v1.1.3
DOWNLOADJika kamu belum tahu cara memasangnya, ini mudah saja tinggal kamu ekstrak file zip yang kamu unduh maka akan menghasilkan 1 buah folder dengan nama XBanner_V_androidx_v1.1.3 , kemudian pindahkan file tersebut pada folder .Sketchware > libs > local_libs > (simpan disini XBanner_V_androidx_v1.1.3 ).
hanya saja memang folder tersebut tersembunyi jika kita buka menggunakan file Explorer bawaan ponsel. jadi kamu bisa gunakan file Explorer lain yang dapat menampilkan file tersembunyi pada ponsel kamu.
Ok saya asumsikan kamu sudah tau cara menyimpan library tersebut. sekarang jika semua sudah selesai sekarang aktifkan library nya kembali ke projek kita kemudian klik icon titik 3 di pojok kanan atas selanjutnya Local Library dan centang pada XBanner_V_androidx_v1.1.3.
Sampai tahap ini silahkan save dan run projek nya, jika tidak ada yang kalian lewatkan dari tutorial di atas seharusnya aplikasinya akan berjalan dengan baik tanpa adanya error. tapi jika di antara kalian masih mendapati error silahkan tanyakan di kolom komentar dan jelaskan seperti apa errornya.
NOTE : Selain menggunakan skrip (code) tutorial di atas juga dapat menggunakan blok custom yang saya buat cuman untuk saat ini saya belum sempat menguploadnya jadi next time akan saya update tutorial nya.






Comments
Post a Comment