Hy teman-teman semua pada kesempatan kali ini saya akan membagikan cara membuat aplikasi QR GENERATOR yang akan membuat teks apapun menjadi QR CODE, sebagai contoh nama kamu alamat ataupun data lainnya seperti nomor telepon atau link. semua dapat kamu ubah menjadi kode QR yang mana hal tersebut dapat mempermudah kamu untuk membagikannya. dan teman kamu hanya perlu menggunakan pemindai QR untuk menerima data yang kamu bagikan.
Ok jika kamu tertarik untuk mencoba tutorial ini langsung saja simak baik-baik tutorialnya, pertama yang kamu perlu lakukan adalah membuat tampilan layout nya dan kamu bebas membuat tampilannya sesuai dengan keinginan kamu. Tapi jika kamu bingung untuk menentukan tata letak atau tampilannya kamu bisa ikuti tampilannya seperti gambar berikut.
TATA LETAK LAYOUT
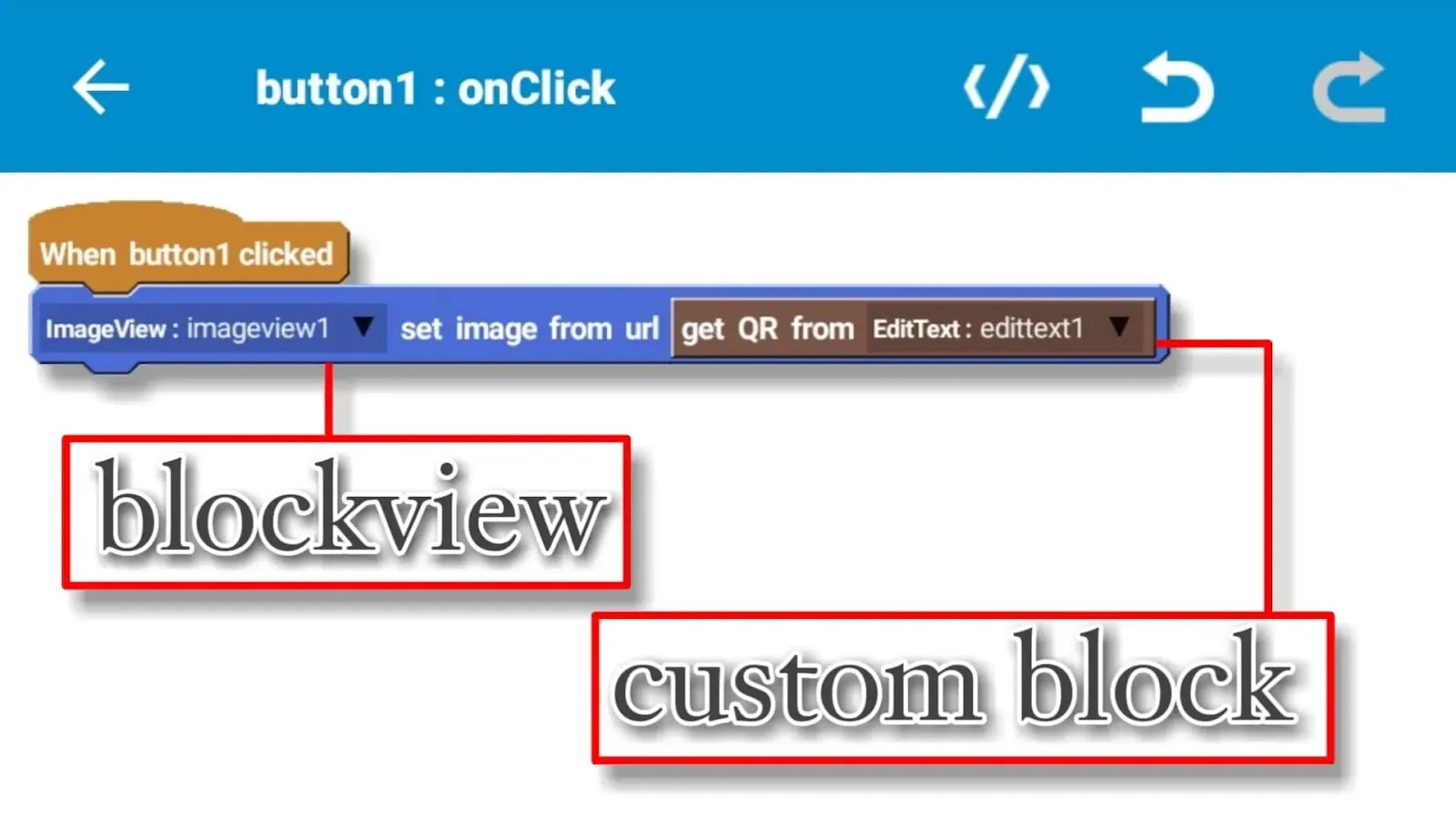
Jika sudah, sekarang kita buat aksinya dengan cara menambahkan event pada button1 onClick. Pada opsi button1 onClick tambahkan block view imageview1 setImage dan tentunya kamu membutuhkan block tambahan yaitu custom block yang sudah saya buat. Kamu bisa unduh dulu custom block nya pada link dibawah ini.
QR GENERATOR BLOCK
Ok setelah kamu memilikinya sekarang tambahkan block get QR from edittext dan pilih edittext1 maka hasilnya akan seperti gambar berikut.
Sampai disini aplikasi kamu sudah dapat menghasilkan QR CODE dari apa yang telah kamu tulis pada edittext dengan catatan ponsel kamu terhubung ke internet. Namun disini kamu belum dapat menyimpan hasil generate yang kamu buat dalam bentuk gambar kedalam penyimpanan kamu, maka dari itu untuk tahap selanjutnya adalah cara menyimpan hasil generate nya ke penyimpanan ponsel kamu sebagai gambar dengan format JPEG JPG agar dapat dibagikan melalui media berbagi apapun.
SIMPAN SEBAGAI GAMBAR
Ok untuk dapat menyimpan hasil generate nya pertama-tama kita buat dulu penyimpanan khusus untuk aplikasi kita ini "kecuali kamu sudah punya penyimpanan khusus untuk aplikasi kamu, silahkan gunakan directory tersebut" , kita masuk pada onCreate kemudian tambahkan block file make directory path kemudian didalamnya tambahkan block operator join and lalu satu block lagi dari block file yaitu get external storage directory tambahkan code /QRCODE dan ikuti susunan block nya seperti gambar berikut.
Penyimpanan sudah kita buat dan selanjutnya kita akan menambahkan aksi pada imageview, sebenarnya kamu juga dapat menggunakan tombol untuk aksi unduh nya namun disini agar lebih simpel saya gunakan imageview1 itu sendiri sebagai tombol download nya maka dari itu kita tambahkan aksi pada imageview1 onClick atau pada cardview1 juga gak apa-apa, Tambahkan Blocks custom yang tadi kita download block yang bertuliskan save QR as .... to directory... selanjutnya masukkan imageview1 sebagai pilihan dan tulis QRCODE pada kolom isian blok atau lihat gambar berikut.
Block diatas memilih kode perintah untuk mengambil gambar pada Imageview1 dan menyimpannya pada direktori yang telah kita buat pada onCreate tadi yaitu pada folder QRCODE. silahkan kamu coba jalankan aplikasinya dan buatlah QR pertama kamu dan jika sudah muncul klik saja gambar tersebut maka aplikasi akan menyimpan QR CODE nya sebagai gambar di penyimpanan ponsel kamu. kemudian lihatlah hasil gambar nya di penyimpanan telepon kamu pada folder QRCODE maka kamu akan menemukannya disana.
Ok teman-teman sampai disini dulu tutorial Kita kali ini tentang Cara membuat QR GENERATOR di aplikasi Sketchware ini, Selamat mencoba dan semoga berhasil. jangan sungkan untuk bertanya jika pembahasan diatas ada yang kurang dimengerti dan jangn sungkan untuk membagikan artikel ini jika artikel Kali ini bermanfaat, Terimakasih telah berkunjung dan sampai bertemu kembali di tutorial berikutnya.





Comments
Post a Comment