Pada kesempatan kali ini kita akan bersama-sama belajar mengenal aplikasi Sketchware yang mana aplikasi ini bisa membuat sebuah aplikasi Android yang dapat kita operasikan pada perangkat berbasis Android.
Aplikasi ini dapat mempermudah kita dalam membangun sebuah aplikasi Android karena menggunakan sistem menyusun blok seperti saat kita menyusun sebuah puzzle, meskipun demikian tetap saja bagi saya yang awam mengenai pembuatan aplikasi tentunya akan sangat kebingungan dengan opsi-opsi yang ditampilkan pada aplikasi tersebut.
Nah maka dari itu saya mau membagikan sedikit banyaknya pengetahuan saya mengenai Sketchware. meskipun pengetahuan saya ini sangat dasar banget namun mudah-mudahan dapat membantu teman-teman yang juga baru belajar Sketchware untuk belajar bareng saya di blog ini bersama-sama.
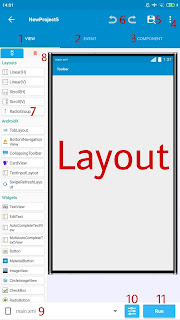
kedepannya saya akan membagikan berbagai tutorial Sketchware yang sudah saya pelajari sebelumnya secara berkala. sedangkan untuk saat ini saya akan mengenalkan beberapa opsi / elemen atau komponen yang kedepannya akan kita gunakan, nah sebagai acuannya kamu bisa lihat gambar dibawah ini.
Dari gambar di atas terlihat beberapa objek yang sudah saya kasih nomor dari satu sampai sebelas. dan saya akan menjelaskan satu persatu bagian tersebut di artikel ini jadi langsung saja ke pembahasan nya.
1. View
Pada gambar di atas kita fokuskan dulu ke nomor 1, 2 dan 3 karena pada nomor 1, 2 dan 3 merupakan sebuah tab (tabel) dengan tampilan dan fungsi yang berbeda. Nah pada tab View ini akan menampilkan tampilan seperti yang kamu lihat pada gambar di yaitu tampilan utama aplikasi yang berisikan berbagai elemen seperti layout, widget dan lainnya seperti pada nomor 7 juga menampilkan preview tata letak dari tampilan aplikasi yang sedang kita kerjakan nantinya seperti yang saya tandai dengan tulisan LAYOUT.
2. Event
Tab Event ialah tab yang akan menampilkan aturan berbagai aksi yang telah kita buat pada Tab View, sebagai contoh saat kita menambahkan Button di halaman view dan memberikannya aksi (action) onClick maka kita bisa mengaturnya di tab Event tersebut atau bisa juga langsung di halaman View dengan meng-klik elemen tombol tersebut lalu alihkan pada tab Event pada opsi dibagian bawahnya seperti pada gambar berikut.
Kesimpulannya tab Event merupakan sebuah shortcut dari tab utama yaitu tab View untuk menampilkan aksi yang telah kita buat di tab View (tab utama).
3. Component
Serupa dengan tab kedua yaitu tab Event tab ini juga merupakan sebuah shortcut bagi tab View, Tab Component ini akan menampilkan urutan komponen yang kita gunakan untuk menyokong elemen yang telah dibuat pada tab View.
Berbagai komponen seperti Dialog, Inten, Kalender, Timer dan lainnya bisa kamu tambahkan pada tab ini maupun ditambahkan saat kamu menyusun blok di tab Event dan semua komponen yang digunakan akan tampil sebagai shortcut pada tab Component ini.
Nah pembahasan mengenai Event atau aksi untuk setiap elemen yang dibuat dan komponen-komponen beserta fungsinya akan dibahas dan diterangkan secara bertahap di artikel-artikel mendatang. sekarang kita lanjut ke element lainnya.
4. Main Menu
Tombol main menu ini berisikan banyak opsi yang dapat digunakan berbagai macam kebutuhan contoh saat kamu akan menambahkan gambar audio atau lainnya bisa kamu tambahkan di main menu ini, selain itu banyak opsi lainnya juga yang bisa kamu gunakan untuk melengkapi aplikasi yang kamu bangun contoh jika aplikasi yang akan kamu bangun ingin disisipkan iklan dengan kata lain ingin me monetisasi aplikasi yang kamu bangun, kamu bisa menambahkan library atau komponen admob yang di sediakan oleh aplikasi Sketchware menggunakan akun admob yang kamu miliki.
Selain yang sudah disebutkan di atas, opsi-opsi penting lainnya juga bisa kamu temui pada main menu ini seperti custom java, resource dan opsi lainnya... kamu juga bisa edit skrip yang tertanam melalui code editor yang letaknya ada di paling bawah opsi.
5/6. SAVE/UNDO
Untuk opsi-opsi di atas akan dibahas pada tutorial mendatang saat saya membuat tutorial Sketchware lainnya. dan untuk nomor 5 dan 6 fungsinya sangat dasar yaitu untuk menyimpan data yang telah diubah atau tombol Save untuk nomor 5 terus undo dan redo untuk nomor 6 yaitu mengembalikan perubahan ke sebelum atau sesudah melakukan perubahan.
7. Elements
Nomor 7 pada gambar pertama di atas merupakan element penting yang akan kita gunakan untuk menampilkan suatu objek saat aplikasi terbuka entah itu gambar atau teks. Banyak element yang bisa kita gunakan disini contohnya ImageView yaitu element untuk menampilkan objek gambar dan textview merupakan element yang menampilkan objek tulisan.
Disana juga terdapat element layout (linear) yang bisa kita gunakan untuk mengatur posisi objek yang kita gunakan. ada juga element Scroll yang serupa dengan Linear namun berfungsi menampilkan objek dengan fungsi yang dapat di gulir.
Pada element Linear maupun Scroll terdapat dua opsi yaitu LinearH dan LinearV atau ScrollH dan scrollV yang menandakan bahwa orientasi linear maupun scroll tersebut berbeda yaitu H untuk Horizontal (mendatar) sedangkan V yaitu Vertikal (menurun).
Nah selain element layouts ada juga element AndoidX Widget dan list semua element tersebut akan saya jelaskan pada tutorial mendatang.
8. Tabel Bookmark
Nomor 8 saya sebut saja tabel bookmark karena tab tersebut merupakan tab untuk menampilkan setiap layout yang kita simpan (save) dengan kata lain kita menyimpannya sebagai koleksi atau cadangan.
9. Elements Options
Elements Options yaitu untuk memilih element yang digunakan sebagai element yang dipilih untuk di edit, contohnya jika kita akan mengubah salah satu layout namun layout tersebut sudah bertumpuk dengan layout lainnya maka kita tidak bisa mengklik layout tersebut karena terhalang layout lainnya maka kita gunakan opsi ini untuk memilah target yang akan kita edit.
10. Build Options
Untuk mengubah atau modifikasi Build (struktur aplikasi) dengan menambahkan custom jar dan mengubah versi Java yang akan digunakan. saya sendiri kurang paham dengan opsi ini, jadi kita skip saja ya...
11. Build App / RUN
Dan yang ini tentunya kamu juga sudah tau lah yah.. yaitu tombol untuk menjadikan projek kita menjadi sebuah aplikasi untuk kita install. karena disinilah projek kita dicek kelayakan nya... apakah aplikasi memiliki error atau tidak... jika terdapat error kamu bisa lihat dimana errornya dan silahkan perbaiki.
Nah itulah beberapa informasi dasar mengenai antar muka halaman utama Sketchware, semoga bermanfaat dan sampai jumpa di artikel lainnya.





Comments
Post a Comment